Im faszinierenden Universum der UX/UI-Gesetze erhält das Design von Benutzeroberflächen und Benutzererlebnissen eine wissenschaftliche Grundlage. Dieser Artikel wirft einen detaillierten Blick auf die vier bedeutenden Gesetze – Hick’s Law, Fitt’s Law, Jakob’s Law und der von Restorff-Effekt –, welche die Grundlage für eine effektive Gestaltung von Benutzeroberflächen bilden. Von der Psychologie inspiriert und im Kontext des UX-Designs angewandt, stellen diese Gesetze den Schlüssel zu einem nahtlosen, intuitiven und ansprechenden Benutzererlebnis dar.
Hick’s Law: Weniger Optionen, Schnellere Entscheidungen

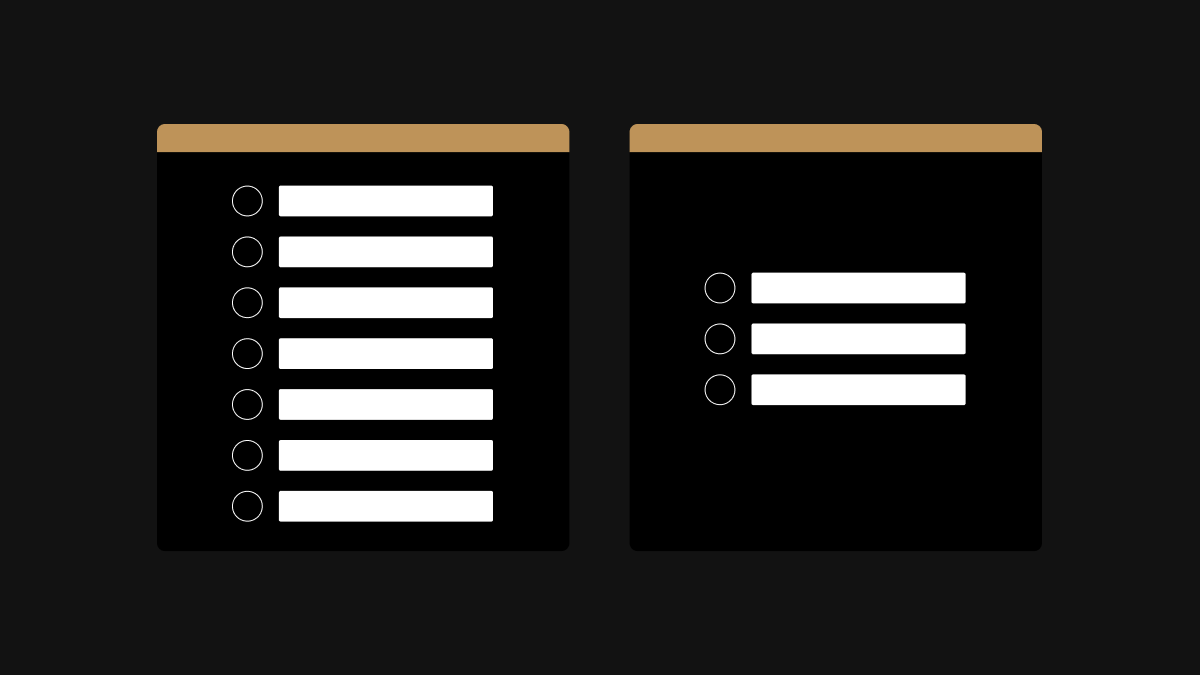
Hicks Law ist ein Prinzip der Psychologie, das besagt, dass die Zeit, die benötigt wird, um eine Entscheidung zu treffen, durch die Anzahl der verfügbaren Optionen beeinflusst wird. Mit anderen Worten, je mehr Optionen vorhanden sind, desto länger dauert es, eine Entscheidung zu treffen. In Bezug auf UX-Design bedeutet das, dass eine Website oder App einfacher und benutzerfreundlicher gestaltet werden sollte, indem die Anzahl der Optionen begrenzt wird, um die Entscheidungszeit des Benutzers zu verkürzen.
Das Gesetz kann auf verschiedene Aspekte des UX-Designs angewandt werden, z. B. auf die Verringerung der Anzahl der Navigationsoptionen, die Vereinfachung der Designelemente und die Begrenzung der Anzahl der Auswahlmöglichkeiten, die dem Benutzer angeboten werden. Durch die Verringerung der kognitiven Belastung des Benutzers können Designer das Gesamterlebnis des Benutzers verbessern und die Wahrscheinlichkeit erhöhen, dass der Benutzer die gewünschte Aktion ausführt.
Eine praktische Anwendung des Hick’schen Gesetzes im UX-Design ist die progressive Offenlegung, bei der Informationen oder Optionen schrittweise offengelegt werden, während der Benutzer eine Aufgabe oder Interaktion durchläuft. Dieser Ansatz kann dazu beitragen, den Benutzer nicht mit zu vielen Optionen auf einmal zu überfordern und ihn zu einer Entscheidung zu führen.
Fitts Gesetz im Einsatz: Geschicktes Design, schnelle Reaktion

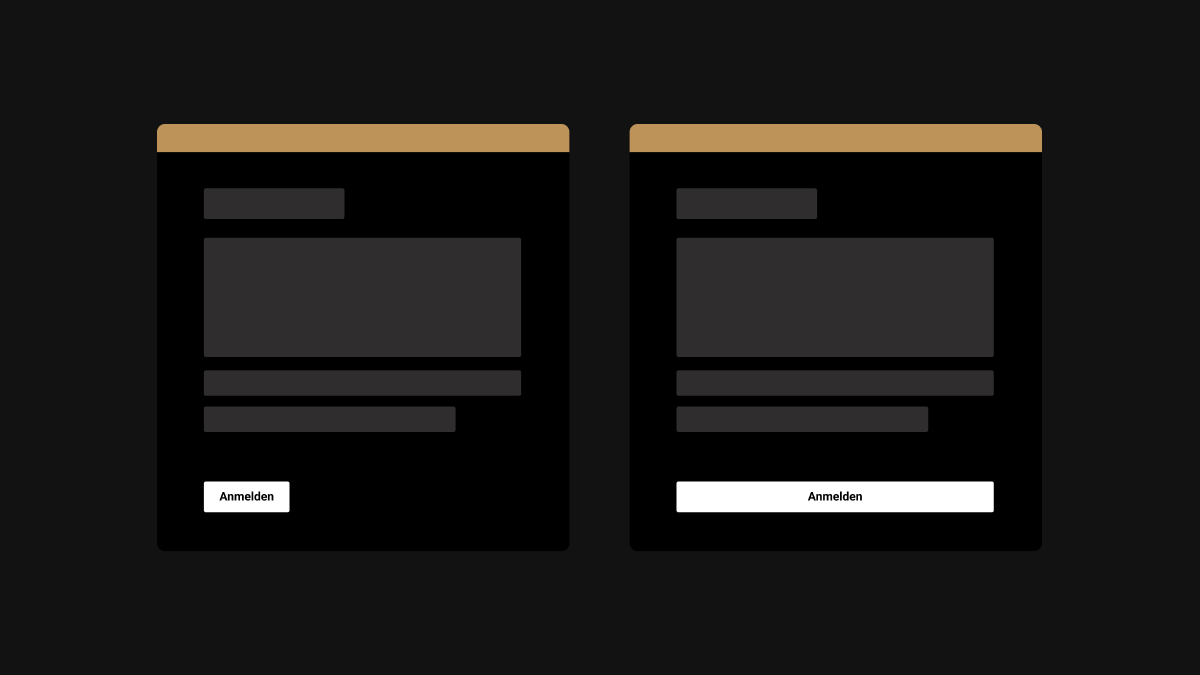
Fitts Gesetz, ein bedeutendes psychologisches Prinzip, verweist auf die Tatsache, dass die benötigte Zeit für das Abschließen einer Aufgabe durch die Entfernung und Größe des Ziels beeinflusst wird. Anders ausgedrückt: Je weiter entfernt und kleiner das Ziel, desto länger dauert es, um es zu erreichen. Im Bereich des UX-Designs bedeutet dies, dass Designer Elemente wie Schaltflächen und Links strategisch platzieren sollten, um eine leichte Zugänglichkeit und mühelose Bedienung zu gewährleisten.
Die Anwendung von Fitts Gesetz im UX-Design ist von entscheidender Bedeutung, um eine optimale Benutzererfahrung sicherzustellen. Hierbei geht es darum, die Positionierung von Interaktionselementen sorgfältig zu überdenken, insbesondere wenn es um Schaltflächen und Links geht. Ein bewusstes Design, das die Prinzipien von Fitts berücksichtigt, kann die Effizienz und Geschwindigkeit, mit der Benutzer auf relevante Elemente zugreifen, erheblich verbessern.
Die Größe und Position von Schaltflächen und Links sollten in einer Weise gestaltet werden, die den natürlichen Bewegungen und Erwartungen der Benutzer entspricht. Dies gewährleistet nicht nur eine intuitivere Benutzeroberfläche, sondern ermöglicht auch eine schnellere Navigation durch die Anwendung oder Website. Das Einbeziehen von Fitts Gesetz in den Designprozess ist somit ein Schlüsselfaktor für die Schaffung von UX, die nicht nur ästhetisch ansprechend ist, sondern auch die Interaktion effektiv und effizient gestaltet.
Konsistenz im Fokus: Jakob’s Law für optimales UX

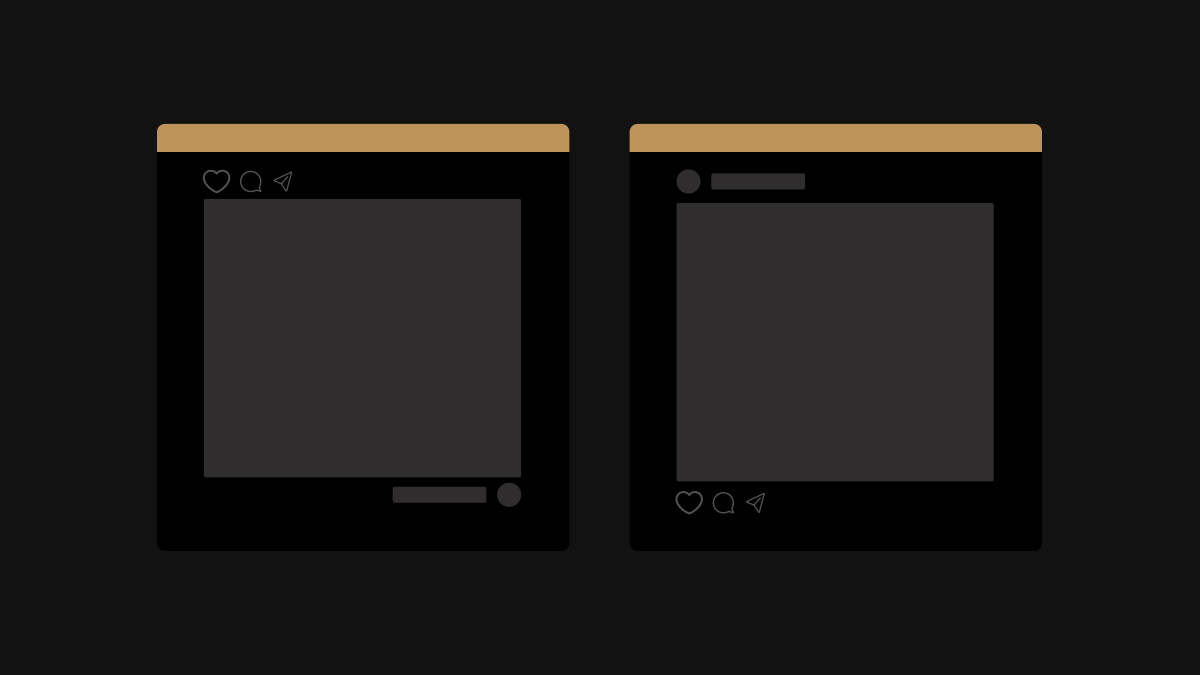
Jakob’s Law ist ein grundlegendes Prinzip im Bereich des UX-Designs, das darauf hinweist, dass Benutzer die Erwartung haben, dass eine Website oder App ähnlich funktioniert wie andere Websites oder Apps, die sie bereits kennen. Abweichungen von dieser Norm können zu Verwirrung und Frustration bei den Benutzern führen. Aus diesem Grund ist es für Designer entscheidend, sicherzustellen, dass ihre Designs intuitiv und vertraut sind, um ein positives und nahtloses Benutzererlebnis zu gewährleisten.
Die Anwendung von Jakob’s Law unterstreicht die zentrale Bedeutung von Konsistenz im UX-Design. Die Konsistenz in der Funktionalität und im Erscheinungsbild gewährleistet, dass Benutzer keine steile Lernkurve durchlaufen müssen, wenn sie eine neue Website oder App nutzen. Dieser Grundsatz betrifft insbesondere die Gestaltung von Navigationselementen und Benutzeroberflächen.
Durch die Berücksichtigung von Jakob’s Law können Designer sicherstellen, dass ihre Entwürfe nicht nur ästhetisch ansprechend sind, sondern auch die Erwartungen der Benutzer erfüllen. Ein konsistentes Design erleichtert den Benutzern die Orientierung, da es auf bereits vertrauten Mustern basiert, die sie aus anderen digitalen Erfahrungen kennen. Somit trägt die Integration von Jakob’s Law dazu bei, das Vertrauen der Benutzer zu stärken und ein nahtloses Navigations- und Interaktionserlebnis zu schaffen.
Aufmerksamkeits-Booster: Von Restorff Effekt im UX-Design

Der von Restorff-Effekt, auch als Isolationseffekt bekannt, ist ein Grundsatz der kognitiven Psychologie, der besagt, dass ein Element, das sich von anderen Elementen unterscheidet, eher erinnert wird als die Elemente, die sich ähnlich sind. Dieser Effekt wurde erstmals von der deutschen Psychologin Hedwig von Restorff beschrieben und ist seitdem eine wichtige Überlegung in der Gestaltung von Benutzeroberflächen und der visuellen Kommunikation.
Der von Restorff-Effekt tritt auf, weil unser Gehirn auf ungewöhnliche oder herausragende Elemente im Vergleich zu bekannten oder häufigen Elementen stärker reagiert. Wenn ein Element durch Farbe, Größe oder Form hervorgehoben wird, wird es leichter im Gedächtnis behalten und bleibt länger in Erinnerung als andere Elemente, die darauf folgen.
In der Praxis können Designer den von Restorff-Effekt nutzen, um wichtige Elemente in einer Benutzeroberfläche hervorzuheben. Zum Beispiel können sie wichtige Schaltflächen farblich oder visuell hervorheben, um sicherzustellen, dass sie leicht erkennbar und zugänglich sind. Ein weiteres Beispiel ist die Verwendung von auffälligen Überschriften oder Grafiken, um wichtige Informationen zu präsentieren und den Benutzer auf wichtige Inhalte aufmerksam zu machen.
Es ist jedoch wichtig, den von Restorff-Effekt mit Bedacht und Zurückhaltung einzusetzen, da eine zu starke Hervorhebung von Elementen zu Ablenkungen und einer Überforderung des Benutzers führen kann. Eine sorgfältige Abwägung und eine ausgewogene Gestaltung sind daher erforderlich, um ein optimales Benutzererlebnis zu gewährleisten.
Insgesamt ist der von Restorff-Effekt ein wichtiger Grundsatz im Bereich des UX-Designs und der visuellen Kommunikation, der dazu beitragen kann, wichtige Informationen effektiver zu kommunizieren und das Benutzererlebnis zu verbessern.