Responsive Webdesign ist ein wesentlicher Bestandteil des modernen Webdesigns. Dieser Ansatz, der seinen Ursprung in der Notwendigkeit hat, der wachsenden Vielfalt an Bildschirmgrößen und -auflösungen gerecht zu werden, hat sich als grundlegende Methodik für die Gestaltung und Entwicklung von Websites etabliert. Dabei bietet WordPress eine Vielzahl von Funktionen und Optionen, die es einfach machen, eine responsive Website zu erstellen und zu verwalten.
Einführung in Responsive Webdesign
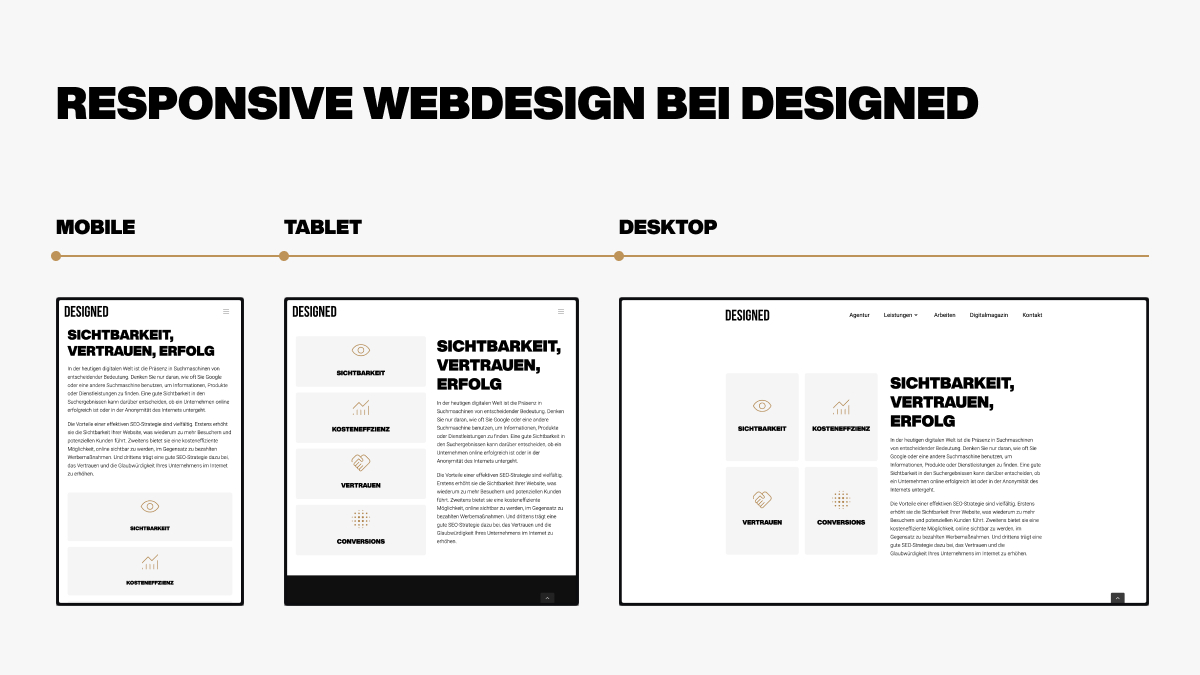
Im Wesentlichen ist Responsive Webdesign eine Strategie zur Erstellung von Websites, die eine nahtlose und optimale Benutzererfahrung bietet, indem sie sich flexibel an die Größe und Ausrichtung des Bildschirms des Benutzers anpasst. Unabhängig davon, ob der Nutzer mit einem Desktop-PC, einem Laptop, einem Tablet oder einem Smartphone auf die Website zugreift, passt Responsive Webdesign die Darstellung der Inhalte automatisch und in Echtzeit an das jeweilige Endgerät an.
Doch was bedeutet das konkret? Im Detail geht es beim Responsive Webdesign darum, die Struktur, das Layout und die Elemente einer Website so zu gestalten, dass sie sich dynamisch und reaktionsschnell an unterschiedliche Bildschirmgrößen anpassen. Dies umfasst sowohl große Desktop-Monitore als auch kleinere Bildschirme mobiler Geräte und alles dazwischen. Responsive Webdesign ist daher ein unverzichtbares Werkzeug für jeden Webdesigner und -entwickler, um eine optimale Benutzererfahrung auf einer Vielzahl von Endgeräten zu gewährleisten.
Adaptives vs. Responsives Webdesign
Der Hauptunterschied zwischen responsivem und adaptivem Design liegt in der Art und Weise, wie die Darstellung einer Webseite auf verschiedenen Bildschirmen gesteuert wird. Responsive Design passt eine einzelne Seitenvariante an und verwendet CSS, um das Layout abhängig von der Bildschirmgröße anzuzeigen. Im Gegensatz dazu bietet Adaptive Design mehrere verschiedene Varianten derselben Seite, wobei ein Skript die Bildschirmgröße erkennt und auf die speziell für das jeweilige Gerät entwickelte Vorlage zugreift.
Es ist wichtig zu erwähnen, dass adaptives Design heute als veraltet angesehen wird, während responsives Design als der aktuelle Standard im Webdesign gilt. Durch die Verwendung eines responsiven Ansatzes kann eine konsistente Benutzererfahrung auf verschiedenen Geräten gewährleistet und die Sichtbarkeit und Zugänglichkeit einer Website verbessert werden.

Wie hat sich das Responsive Webdesign entwickelt?
Responsive Webdesign ist ein Ansatz, der sich aus der Erkenntnis entwickelt hat, dass immer mehr Menschen über mobile Endgeräte auf das Internet zugreifen. Diese Veränderung in der Internetnutzung machte eine Anpassung notwendig. So entwickelte Audi im Jahr 2002 die erste responsive Website, um dieser wachsenden Nachfrage gerecht zu werden. Dies war eine direkte Reaktion auf die zunehmende Nutzung des Internets über mobile Endgeräte. Obwohl das Konzept des Responsive Webdesigns schon früh aufkam, gewann es erst 2010 an Popularität. Der Webdesigner Ethan Marcotte hat es durch seine Arbeiten und Veröffentlichungen ins Rampenlicht gerückt und bekannt gemacht. Seitdem hat sich Responsive Webdesign zu einem Standard in der Webdesign-Branche entwickelt und ist heute nicht mehr wegzudenken.
Hier gelangen Sie zu seiner Arbeit von Ethan Marcotte zum Responsive Webdesign.
Seit der bahnbrechenden Arbeit von Ethan Marcotte hat Responsive Webdesign eine beeindruckende Entwicklung durchlaufen und ist heute eine der grundlegenden Methoden für das Design und die Entwicklung von Websites. Es hat sich von einer Nischenlösung zu einem Industriestandard entwickelt, der von fast allen professionellen Webdesignern und -entwicklern verwendet wird. Es besteht kein Zweifel daran, dass die Verlagerung hin zu mobilen Geräten das Internet und das Webdesign grundlegend verändert hat, und Responsive Webdesign ist eine direkte Folge dieses Wandels.
Trotz seiner weiten Verbreitung und Akzeptanz ist Responsive Webdesign ein Bereich, der sich ständig weiterentwickelt und sich an neue Technologien und Praktiken anpasst. Mit dem Aufkommen neuer Geräte, Plattformen und Technologien wird Responsive Webdesign auch weiterhin neue Herausforderungen und Möglichkeiten bieten. Es ist ein Bereich, der ständige Innovation und Experimentierfreude erfordert, um auf dem neuesten Stand zu bleiben und den Nutzern die bestmögliche Erfahrung zu bieten.
Welche Relevanz hat Responsive Webdesign im heutigen Kontext?
Heutzutage kommt dem Responsive Webdesign eine entscheidende Rolle zu. Angesichts der zunehmenden Vielfalt und Komplexität der Geräte, mit denen auf das Internet zugegriffen wird, ist es wichtig, dass sich Websites flexibel an alle Bildschirmgrößen und -auflösungen anpassen können. Dies ist nicht nur für die Benutzerfreundlichkeit wichtig, sondern auch für die Suchmaschinenoptimierung. Suchmaschinen wie Google bevorzugen in ihren Suchergebnissen Websites, die für mobile Endgeräte optimiert sind. Responsive Webdesign wirkt sich somit direkt auf die Sichtbarkeit und den Erfolg einer Website im Internet aus.
Letztendlich ist Responsive Webdesign mehr als nur ein technisches Konzept. Es ist ein Ansatz, der die Bedürfnisse der Nutzer in den Mittelpunkt stellt und sicherstellt, dass sie unabhängig von ihrem Gerät oder ihrer Situation die bestmögliche Erfahrung mit einer Website machen.
Responsive Webdesign und WordPress
WordPress ist eine der bekanntesten und am weitesten verbreiteten Plattformen für die Entwicklung von Websites. Es bietet erstaunliche Flexibilität und Stabilität in vielen Bereichen, insbesondere im Hinblick auf responsives Webdesign. WordPress bietet viele Vorteile, darunter die Möglichkeit, ansprechende und professionelle Websites zu erstellen, die auf allen Geräten gut aussehen und funktionieren.
Die Plattform bietet eine große Auswahl an responsiven Designs, die sich an jede Bildschirmgröße anpassen. Diese Themes sind mehr als nur vorgefertigte Designs – sie sind leistungsstarke Werkzeuge, mit denen Sie eine Website erstellen können, die auf jedem Gerät gut aussieht und funktioniert. Unabhängig davon, ob Ihre Besucher Ihre Website auf einem großen Desktop-Monitor oder auf einem kleinen Smartphone-Bildschirm betrachten, ein responsives WordPress-Theme stellt sicher, dass Ihre Inhalte immer optimal dargestellt werden.
Ein hervorragendes Beispiel für ein responsives WordPress-Theme ist Avada. Wir als DESIGNED nutzen Avada wegen seiner beeindruckenden Vielseitigkeit und der Fülle an Anpassungsmöglichkeiten.
Ein Blick auf die Responsive Optionen für ein modernes Webdesign mit Avada
Im Bereich des Webdesigns ist die Anpassung an verschiedene Bildschirmgrößen von entscheidender Bedeutung, um eine optimale Benutzererfahrung zu gewährleisten. Eine gängige Methode in der Website-Programmierung ist die Verwendung von Media Queries, die es ermöglichen, das Layout einer Website an verschiedene Bildschirmgrößen und Geräte anzupassen. Dies erfordert jedoch fundierte Kenntnisse in HTML und CSS und kann sehr zeitaufwändig sein.
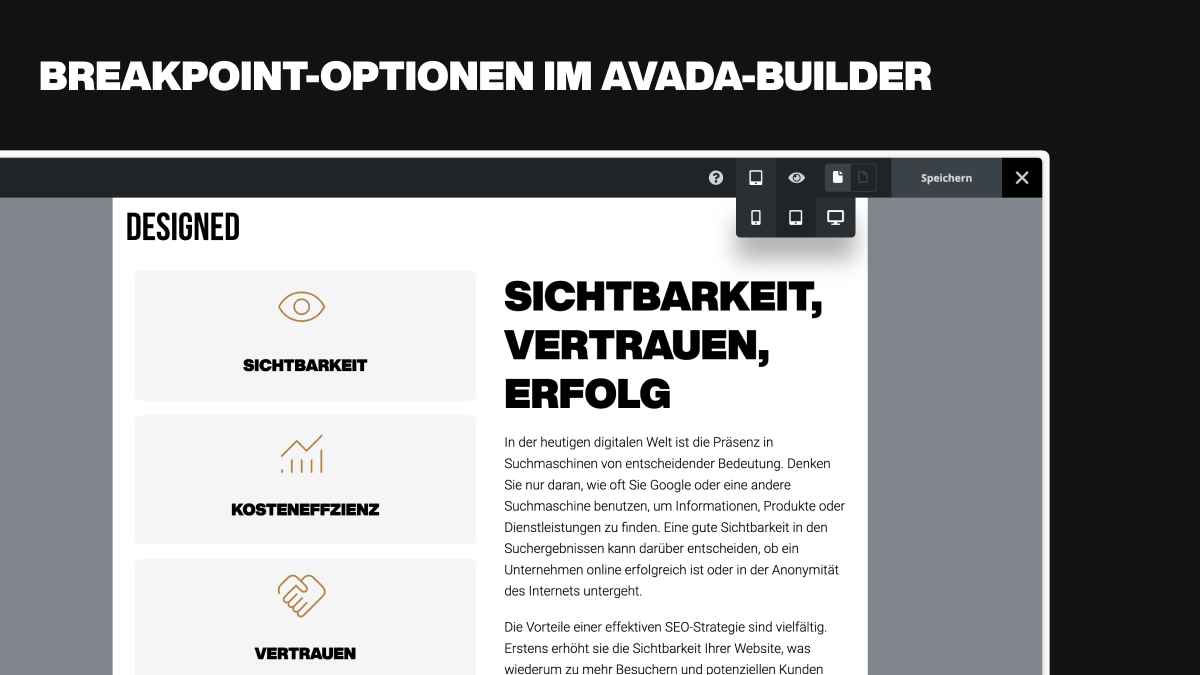
Hier kommt das Avada Theme ins Spiel, ein vollständig responsives Theme mit zahlreichen Möglichkeiten zur Steuerung der verschiedenen Breakpoints. Durch die Verwendung von Avada können wir uns als DESIGNED auf das konzentrieren, was wirklich wichtig ist: Die Gestaltung und Optimierung der Website für Ihre Benutzer.
Avada ist bekannt für seine Vielfalt an globalen und responsiven Optionen. Diese Einstellungsmöglichkeiten ermöglichen sehr viel Flexibilität, um eine Website benutzerfreundlich aufzubauen. Einige der wichtigsten Optionen von Avada sind:
- Grid Responsive Breakpoint: Legt fest, ab welcher Bildschirmbreite Blog- oder Portfolio-Grid-Layouts in kleinere Spalten aufbrechen.
- Header Responsive Breakpoint: Kontrolliert den Wechsel vom Desktop-Header zum mobilen Header.
- Site Content Responsive Breakpoint: Bestimmt den Übergang des Site-Contents zum mobilen Layout. Dies schließt alle Inhalte unterhalb des Headers einschließlich des Footers ein.

Avada bietet spezifische Breakpoints für verschiedene Bildschirmgrößen wie kleine, mittlere und große Bildschirme. Diese Einstellungsmöglichkeiten helfen dabei, die Sichtbarkeit und Optionen von Elementen auf verschiedenen Bildschirmgrößen bestmöglich anzupassen. Durch diese Anpassungsfähigkeit können Benutzer sicherstellen, dass die Darstellung auf allen Gerätetypen, ob klein oder groß, optimal ist.
Responsive Optionen: Die Anpassbarkeit bezieht sich auf mehr als nur Layouts, sie bezieht sich auch auf Schriften und Bilder. Mit Avada kann nicht nur die Empfindlichkeit und die minimale Schriftgröße angepasst, sondern auch die Anpassbarkeit von Bildern für eine präzise Darstellung auf verschiedenen Geräten, ist gegeben.
Fazit
Der Beitrag unterstrich die entscheidende Rolle von Responsive Webdesign für moderne Websites. Insbesondere die Anpassungsfähigkeit von WordPress, vor allem mit dem Avada Theme, wurde als effizientes Werkzeug für die Umsetzung von Responsive Webdesign hervorgehoben. Der Unterschied zwischen adaptivem und responsivem Design wurde deutlich gemacht und die historische Entwicklung und aktuelle Bedeutung dieses Ansatzes hervorgehoben.
Zusammengefasst ist Responsive Webdesign mehr als ein technisches Konzept – es ist ein ganzheitlicher Ansatz. Es stellt sicher, dass die Bedürfnisse der Nutzer im Mittelpunkt stehen und sie unabhängig von ihrem Gerät oder ihrer Situation die bestmögliche Erfahrung auf einer Website machen können. Diese Erkenntnisse sind nicht nur informativ, sondern können auch als Leitfaden für eine erfolgreiche und benutzerfreundliche Website-Entwicklung dienen.

