Responsive Webdesign und SEO sind für den Website-Erfolg entscheidend. Eine nicht responsive Website kann zu einem schlechten Nutzererlebnis auf mobilen Endgeräten führen, was sich in höheren Absprungraten und einer kürzeren Verweildauer niederschlägt. Dies wiederum kann sich negativ auf das Ranking in Suchmaschinenergebnissen auswirken, da Suchmaschinen wie Google Websites mit hoher Nutzerzufriedenheit bevorzugen. Daher ist ein responsives Webdesign nicht nur für die Nutzererfahrung wichtig, sondern auch für die SEO-Performance der Website.
Die Bedeutung von Responsive Webdesign und SEO
Die Verbindung zwischen Webdesign und Suchmaschinenoptimierung (SEO) ist ein entscheidender Faktor für den Erfolg einer Website. Ein qualitativ hochwertiges und intuitives Design, das auf die Bedürfnisse der Nutzer zugeschnitten ist, bietet den Besuchern nicht nur eine positive Benutzererfahrung, sondern wirkt sich auch maßgeblich auf die Sichtbarkeit und das Ranking der Website in Google aus. Gutes Webdesign, das sowohl auf Ästhetik als auch auf Benutzerfreundlichkeit achtet, kann dazu beitragen, die Verweildauer der Besucher auf der Website zu verlängern, die Absprungrate zu verringern und insgesamt die Conversion Rate zu erhöhen. Darüber hinaus kann es dazu beitragen, dass die Website von Suchmaschinen besser indiziert wird, was letztlich zu einer besseren Platzierung in den Suchergebnissen führen kann.

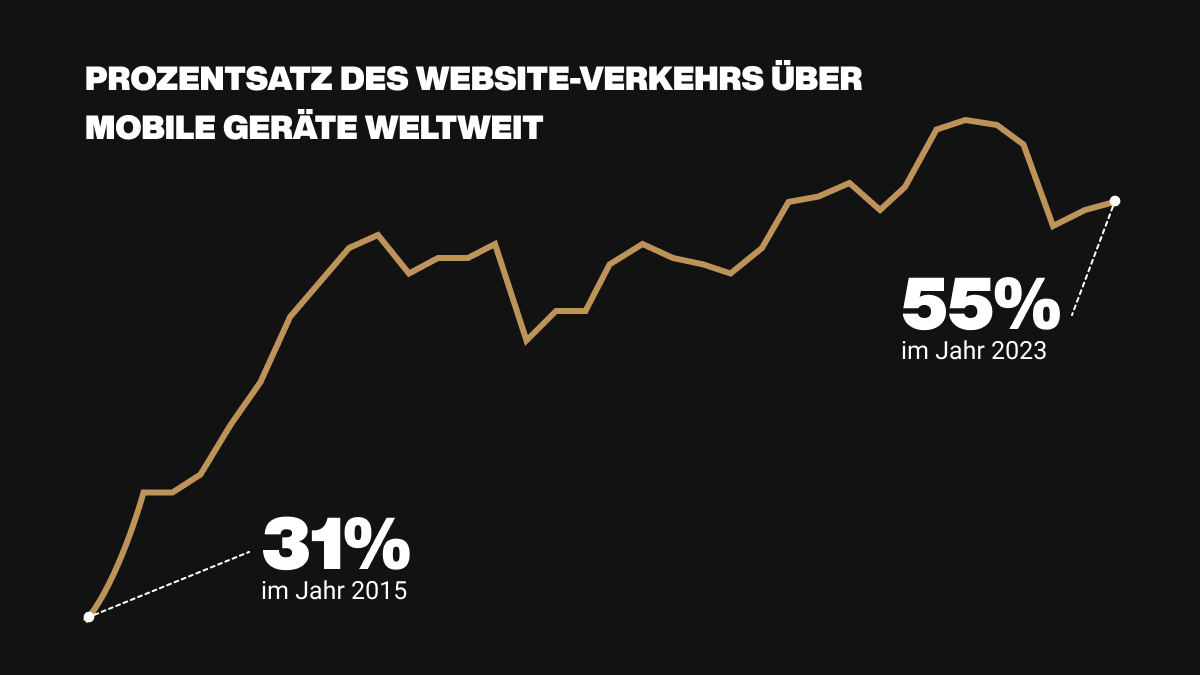
Welchen Anteil hat der Website-Verkehr von Mobilgeräten?
Die Bedeutung des mobilen Traffics hat in den letzten Jahren deutlich zugenommen. Bereits 2015 betrug der Anteil des mobilen Traffics 31%, was viele Website-Betreiber dazu veranlasste, ihre Seiten für mobile Nutzer zu optimieren. Heute macht der mobile Datenverkehr mehr als 55 Prozent des gesamten Traffics aus und überholt damit den Desktop als primär genutztes Gerät für den Internetzugang. Diese Tatsache unterstreicht, wie wichtig es für Websites ist, responsive Designs zu verwenden, um die bestmögliche Nutzererfahrung auf einer Vielzahl von Geräten zu gewährleisten.
Mobile-First-Indexierung durch Google
Google hat in den letzten Jahren seine Prioritäten verschoben und sich auf die Verbesserung der mobilen Nutzererfahrung konzentriert. Diese strategische Neuausrichtung führte zur Einführung eines neuen Konzepts – der Mobile-First-Indexierung. Im Wesentlichen bedeutet dies, dass Google nun die mobile Version einer Website als Hauptquelle für die Indexierung und das Ranking in seinen Suchergebnissen verwendet und nicht mehr die Desktop-Version. Dies hat erhebliche Auswirkungen auf Websites, die nicht für mobile Geräte optimiert sind. Es ist daher wichtiger denn je, dass Websites auch für mobile Geräte optimiert sind, um eine gute Position in den Google-Suchergebnissen zu gewährleisten.
Best Practices für ein SEO-freundliches Webdesign
Technische Details und Best Practices sind wichtig, um die Aufmerksamkeit der Nutzer zu gewinnen und eine gute Position in den Suchmaschinen zu erreichen. Die folgenden Punkte sollten beachtet werden, um ein gutes Responsive Webdesign und damit eine bessere User Experience zu erreichen:
Ladezeit
Die Ladegeschwindigkeit einer Website ist entscheidend für das Nutzererlebnis und das SEO-Ranking. Seiten, die schnell geladen werden, haben eine geringere Absprungrate und werden von Google bevorzugt, was zu einer höheren Position in den Suchergebnissen führt. Um die Ladegeschwindigkeit zu optimieren, sollten Bilder und Medien komprimiert und unnötiger Code entfernt werden.
Große Bilder und Videos können oft zu längeren Ladezeiten führen, daher ist eine effiziente Komprimierung wichtig. Mit dem PageSpeed Insights Test von Google kann man die Mobilfreundlichkeit, die Geschwindigkeit der mobilen Ansicht und die Desktop-Geschwindigkeit im Voraus prüfen und erhält detailliertes Feedback sowie Empfehlungen für das weitere Vorgehen.
Layout
Eine benutzerfreundliche Website zeichnet sich durch eine klare und leicht verständliche Struktur aus, die beispielsweise durch eine geringe Klicktiefe erreicht wird. Weiterhin sollte die Anordnung der Elemente und Informationen logisch und intuitiv sein, so dass der Benutzer ohne Schwierigkeiten navigieren kann. Ein gut organisiertes Layout hilft den Nutzern nicht nur, sich leicht auf der Website zurechtzufinden, sondern ermöglicht es ihnen auch, die benötigten Informationen schnell und ohne unnötige Verzögerungen zu finden.
Für ein gutes SEO-Ranking, das die Sichtbarkeit der Website in Suchmaschinen erhöht, ist es wichtig, relevante Informationen und Keywords gut sichtbar und strategisch auf der Website zu platzieren. Diese sollten sowohl für die Nutzer als auch für die Suchmaschinenroboter (Crawler) klar und verständlich dargestellt werden.
Darüber hinaus sollte die Webseite so gestaltet sein, dass sie unabhängig von der Bildschirmgröße und dem verwendeten Gerät problemlos angezeigt werden kann. Das bedeutet, dass die Website auf einem Desktop-Computer genauso gut aussehen und funktionieren sollte wie auf einem Smartphone oder Tablet. Diese Anpassungsfähigkeit kann durch die Implementierung eines responsiven Designs erreicht werden, das die Darstellung der Website automatisch an die Größe des Bildschirms anpasst, auf dem sie angezeigt wird.
Bilder
Bilder und Grafiken spielen eine wichtige Rolle im Webdesign und sollten immer für die Darstellung auf Smartphones angepasst werden. Dies ist von entscheidender Bedeutung, da immer mehr Nutzer auf mobile Geräte umsteigen. Auch die Dateigröße von Bildern und Grafiken ist wichtig. Lange Ladezeiten und ein hoher Datenverbrauch können den Besucher schnell abschrecken und dazu führen, dass er die Seite verlässt.
Die Bildoptimierung ist ein Aspekt des SEO-freundlichen Webdesigns, der oft übersehen wird, obwohl er äußerst wichtig ist. Es ist darauf zu achten, dass alle Bilder immer mit Alt-Tags versehen sind. Diese Tags sollten eine kurze, aber präzise Beschreibung des Bildinhalts enthalten. Dies verbessert nicht nur die Zugänglichkeit für sehbehinderte Nutzer, sondern hilft auch Suchmaschinen, den Inhalt der Bilder besser zu verstehen und entsprechend zu indexieren.
Meta-Tag
In Bezug auf die Gestaltung einer mobilfreundlichen Webseite ist die Verwendung des Viewport-Tags unerlässlich. Dieser muss lediglich im HTML-Header der Webseite mit den entsprechenden Parametern konfiguriert werden. Ohne diesen Tag kann die Webseite ihr Layout nicht korrekt an die Größe des Bildschirms anpassen, auf dem sie angezeigt wird, was die Benutzerfreundlichkeit erheblich beeinträchtigen kann. Um dieses Problem zu vermeiden, sollte ein Beispiel für ein Viewport Tag wie folgt aussehen: <meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>. Mit Hilfe dieses Tags kann Ihre Website auf verschiedenen Geräten korrekt angezeigt werden, was letztendlich zu einer besseren Benutzererfahrung führt.
Schriftgröße
Mobile Geräte haben in der Regel kleinere Bildschirme als Desktop-Computer. Daher ist es wichtig, die Schriftgröße auf einer mobilen Website zu erhöhen, um ein optimales Benutzererlebnis zu gewährleisten. Eine größere Schrift erleichtert das Lesen der Website-Inhalte auf mobilen Geräten, was die Benutzerfreundlichkeit erhöht und dazu beiträgt, dass Besucher länger auf der Website bleiben und möglicherweise zu Kunden werden. Texte sollten auf allen Geräten gut lesbar sein und optimal dargestellt werden.
Webdesigner sollten auch darauf achten, Schriftarten zu wählen, die auf verschiedenen Geräten und Browsern gut dargestellt werden, um sicherzustellen, dass die Website für alle Benutzer gut lesbar ist.
Fazit
In diesem Beitrag lag das Augenmerk auf dem Zusammenhang zwischen Responsive Webdesign und Suchmaschinenoptimierung (SEO). Es wurde darauf hingewiesen, dass Google Websites bevorzugt, die für mobile Endgeräte optimiert sind, und es wurden optimale Strategien für ein SEO-freundliches Webdesign vorgestellt. Dazu gehören die Optimierung der Ladezeiten, Layout, Bilder, Meta-Tags und Schriftgrößen.
Ähnliche Beiträge
Gamification vs. UX: Handlungsempfehlungen für Unternehmen
Inwiefern können gezielt eingesetzte Gamification-Elemente die Nutzerbindung steigern und die Motivation beeinflussen?
Die Phasen der Entwicklung einer gezielten SEO-Strategie
In diesem Artikel gehen wir auf die einzelnen Phasen einer SEO-Strategie ein und zeigen Ihnen, wie Sie systematisch SEO betreiben können.